🦁 Codectibles
Transforms your GitHub activity into a fun, rewarding experience where you can earn, collect, and showcase various emojis based on your coding efforts.
NestJS
Design
Github
Gamification





The project
While exploring Marc Lou's projects, I stumbled upon Habits Garden.
In a nutshell, it's an app that "Gamify your habits to make them fun, easy, and automatic." The idea was brilliant, perfectly executed both as a habits tracker and a gamified app. It left me speechless and wondering why I hadn't thought of it earlier. It was so obvious: people love to track their habits, and most of them love games.
Inspired by this, I started thinking of ways to replicate the idea in other domains. The prerequisites were simple: it had to be a domain with trackable metrics that speaks to a lot of people. And that's when it clicked: most developers use GitHub, and most developers enjoy video games. If I could pull GitHub users' activity and turn it into a game, I knew I was onto something special.
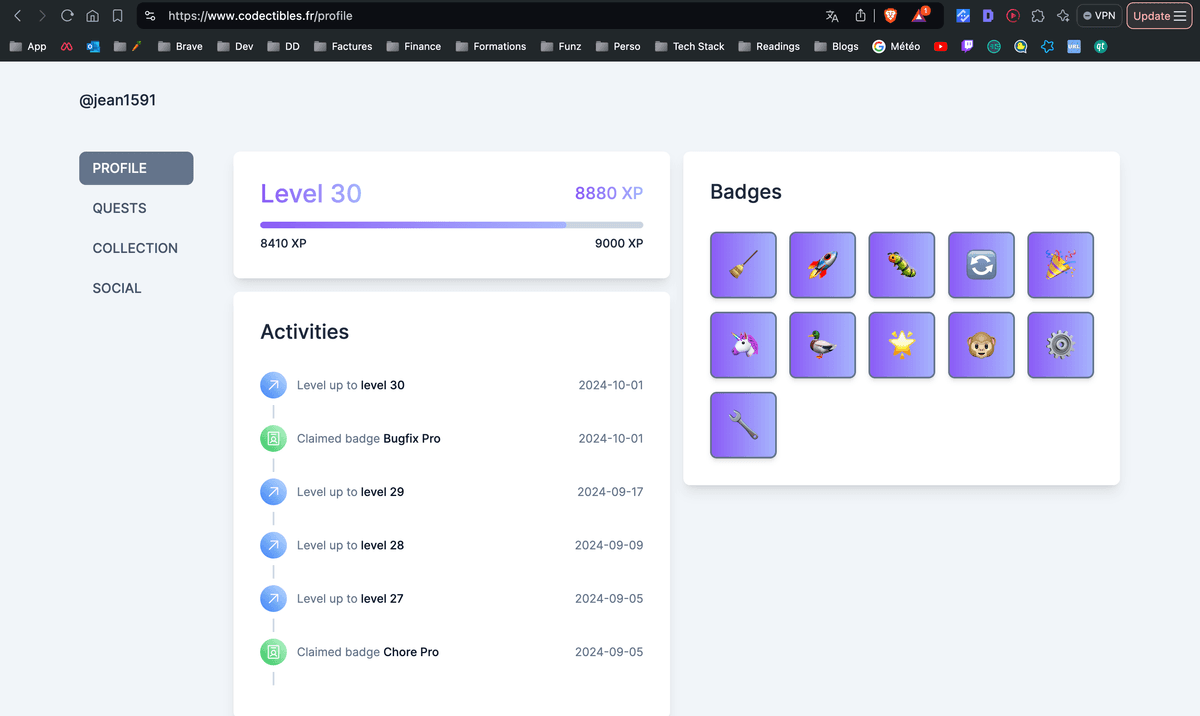
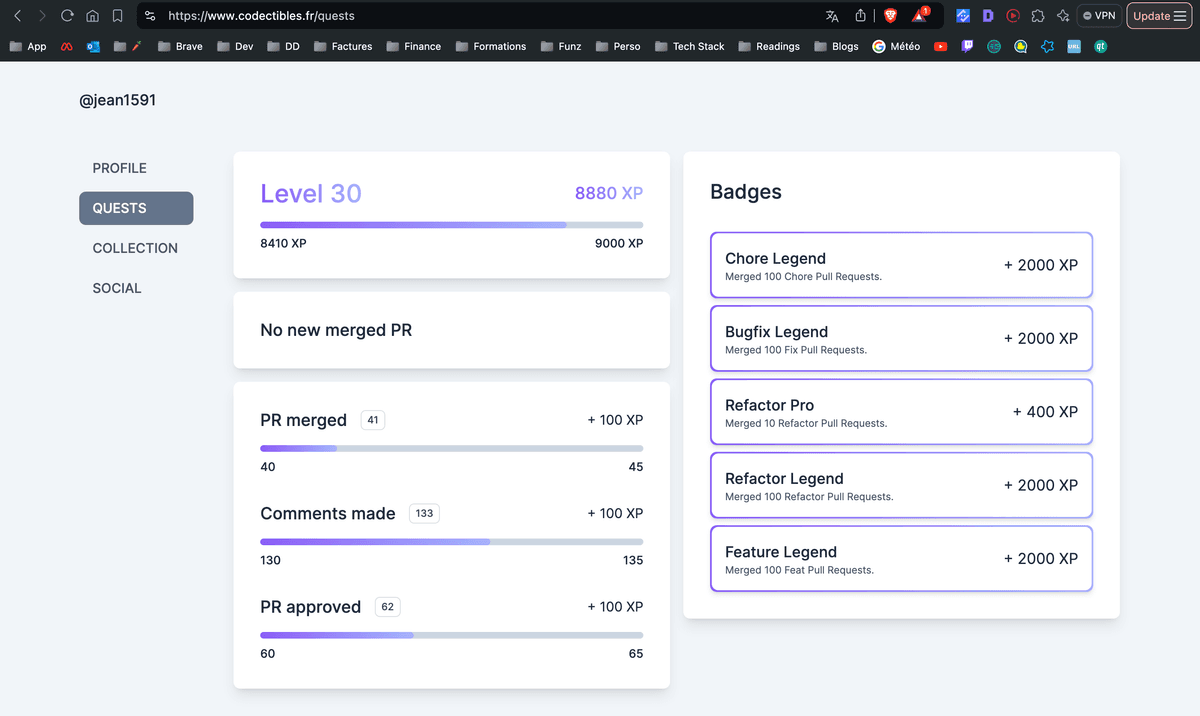
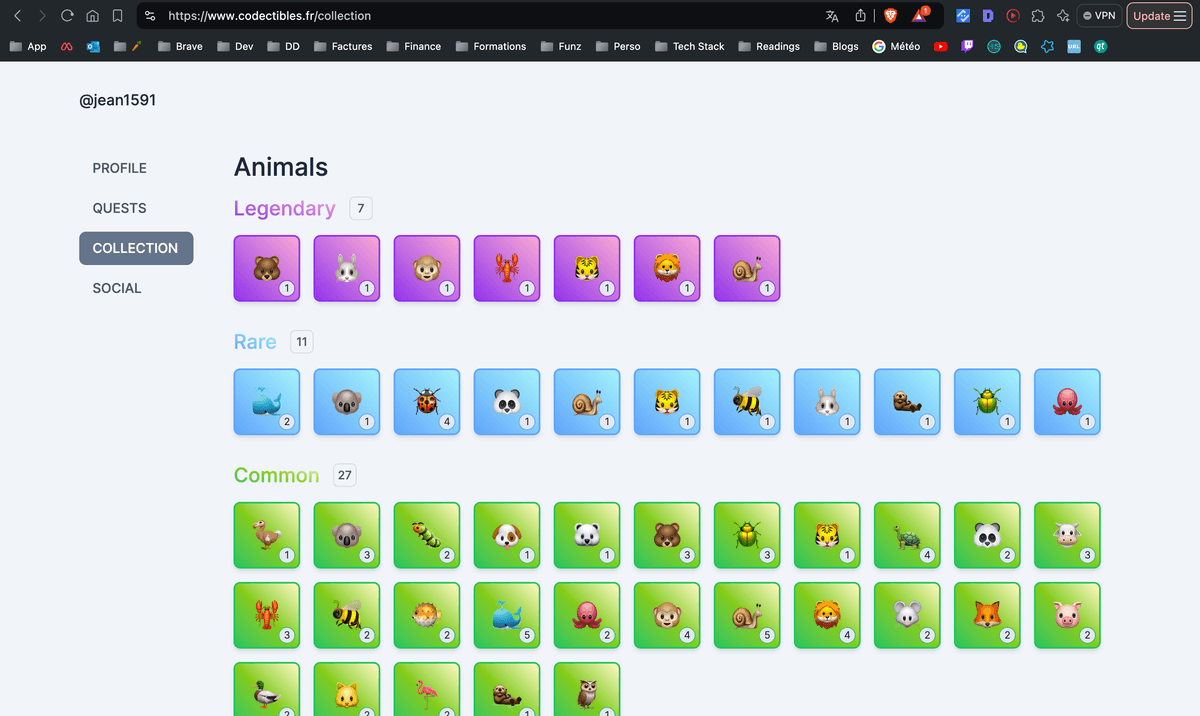
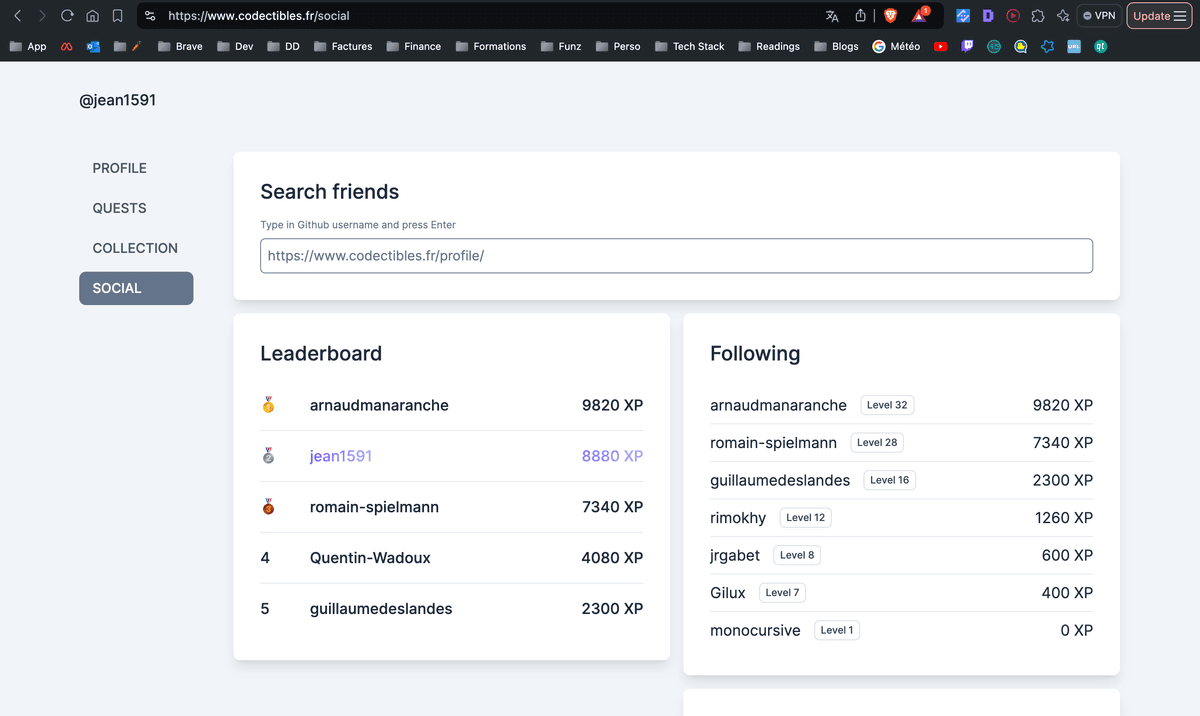
Codectibles was born from this realization, combining the love for coding and gaming into one engaging platform.
Why did I do this ?
In the fast-paced world of development, it's easy to lose motivation or feel disconnected from your achievements. Codectibles aims to bridge that gap by adding an element of fun and competition to your daily tasks. Whether you're a seasoned developer or just starting, Codectibles makes every contribution count, turning routine coding into an exciting adventure.
Problems
Minimal token settings for github
Ensuring user security while accessing the necessary data was a priority. It took considerable effort to determine the minimal permissions required for the GitHub token to function effectively without compromising privacy.
Engaging gameplay exploration
Developing an engaging and enjoyable gameplay experience was a creative challenge. I've explored various themes, from kingdom building to zoos, real estate, and finally settled on the idea of collectibles that resonated well with my developer audience.
Proper level up strategy
Balancing the game’s progression system required careful planning. I aimed to create a level-up strategy that was rewarding and motivating, ensuring that each milestone felt significant.
Supabase auth discovery
Implementing authentication securely was crucial. Discovering and integrating Supabase Auth provided me with the tools I needed to manage user authentication efficiently and securely.
Setting up observability with vercel logs and analytics
Implementing observability was crucial for monitoring the app’s performance and user engagement. Using Vercel logs and analytics was straightforward, but it was my first time integrating these tools into a project. This experience taught me valuable insights about maintaining and optimizing the app's health and performance.
Product launch and marketing
This was my first time launching a product, diving into marketing, and promoting something I built. Navigating the world of product launches, crafting a compelling message, and reaching target audience were all new and challenging experiences for me.
Crafting a compelling landing page
Designing a landing page that effectively converts viewers into users was a key focus. This was my first attempt at creating a page that not only explains the app’s features but also captivates and motivates potential users to join. Balancing aesthetics with clear, persuasive messaging was both challenging and essential for attracting and retaining users.
Why was it discontinued ?
This was one of my first project that I tried to push to the public. After one year it only had 2 users that were friends.
Moreover the project relied on Vercel and Supabase for the infrastucture, a stack I did not want to use anymore as my goals were to be in complete control of the development and deployment process. I now work with docker on my own VPS instances.
I had a lot of fun with this project, it did not go the way I wanted but I've learned a lot anyway.
Looking to bring your web ideas to life?
Reach out to me on Linkedin or Twitter
jeanrobertou.com
Apps