🐶 Dog groomers
A pSEO optimized app that generates urls on the fly using dog groomers data found on Google Place (New) - Only works for main french cities.
pSEO
NestJS
Directory




The project
This project started as a way to simplify how pet owners can find trusted dog groomers in their local area. Recognizing that pet grooming is an essential part of pet care, I wanted to create a platform where users could easily discover, review, and choose groomers with the best ratings and services in their city.
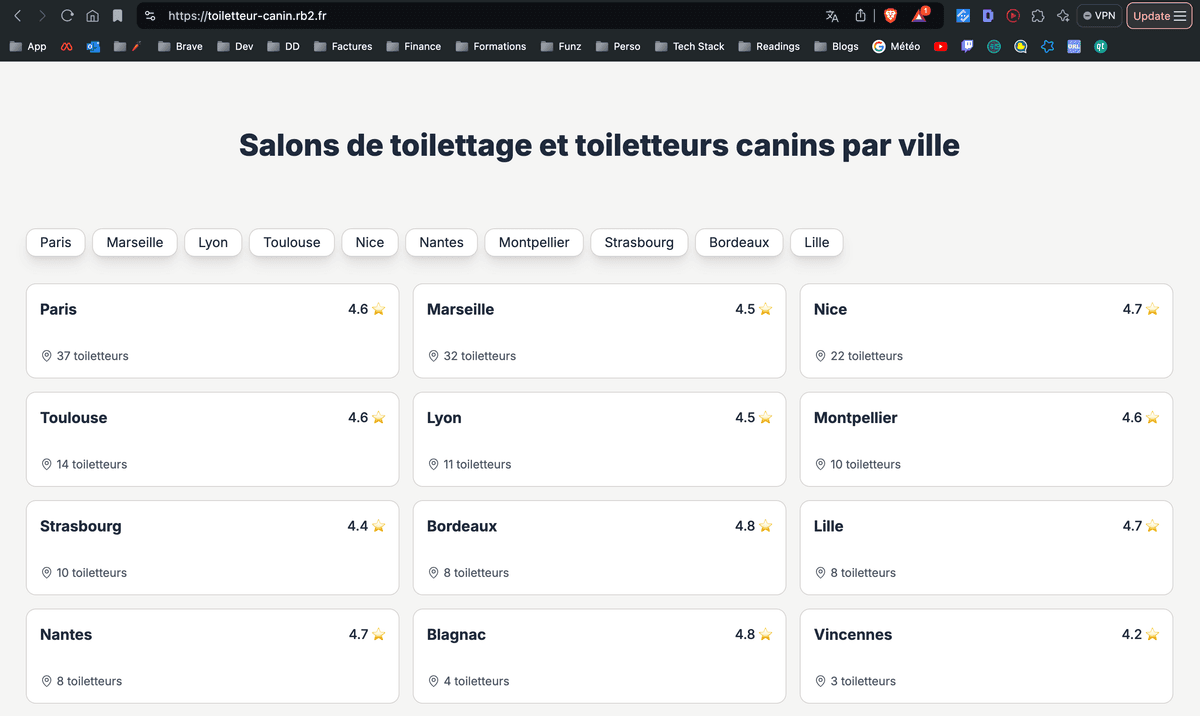
The project is a web application that allows users to search for dog groomers across different cities in France, with dynamically generated pages for each city and groomer. It gathers data from Google’s Places API, filters the results based on rating and location, and provides users with easy-to-navigate lists of top-rated groomers. The platform also includes features like ratings, reviews, and detailed business information for each grooming service, offering a streamlined experience for pet owners seeking the best care for their pets.
In the end, this project serves as a user-friendly groomer directorywith a clean UI, fast search functionality, and robust SEO to help users quickly find the right dog grooming service near them.
Why did I do this ?
This project started as a way to explore new technical and SEO-driven challenges. First and foremost, I wanted to get my feet wet in programmatic SEO (pSEO), learning how to generate content at scale that is both high-quality and optimized for search engines. The goal was to create a directory-like app that could potentially rank well on Google, giving me real-world experience with SEO strategies and seeing how high I can push it in search rankings — though, I know I’ll have to wait months for the full results.
In addition to SEO, I also wanted to dive deeper into Next.js and understand how to work with semantic URLs. This project gave me the opportunity to implement URL structures that make sense for both users and search engines, improving both usability and optimization. Lastly, the concept of building a directory-style app was something I had wanted to try for a while, and this project was the perfect playground for testing out my ideas.
Problems
Right Keywords with Ahrefs
One of the initial challenges I encountered was identifying the most effective keywords for my project. I turned to Ahrefs Keywords Explorer, which helped me uncover valuable insights into high-traffic, low-competition keywords like "toiletteur canin" and "toilettage." However, it was my first time using a keyword research tool of this depth. I had to learn how to navigate the interface, interpret keyword difficulty (KD), and analyze search volume. Finding the balance between targeting relevant keywords and ensuring they were attainable for SEO was a crucial part of the project’s success.
Google Place API
Google Places API provides valuable data but managing it within an app can be tricky, especially with the new API endpoints. One challenge was handling paginated results from the API and implementing seamless "next page" functionality when users request more data. Also, rate-limiting from the API required careful management to prevent issues with throttling during high-volume requests.
Semantic URLs
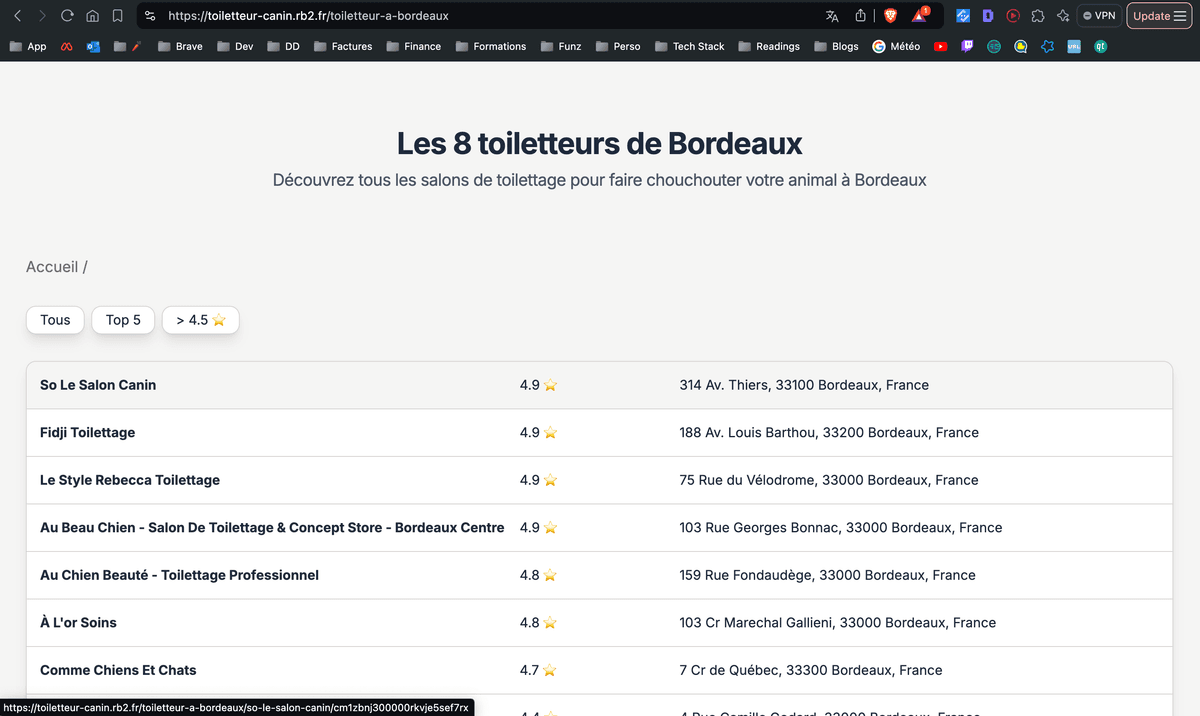
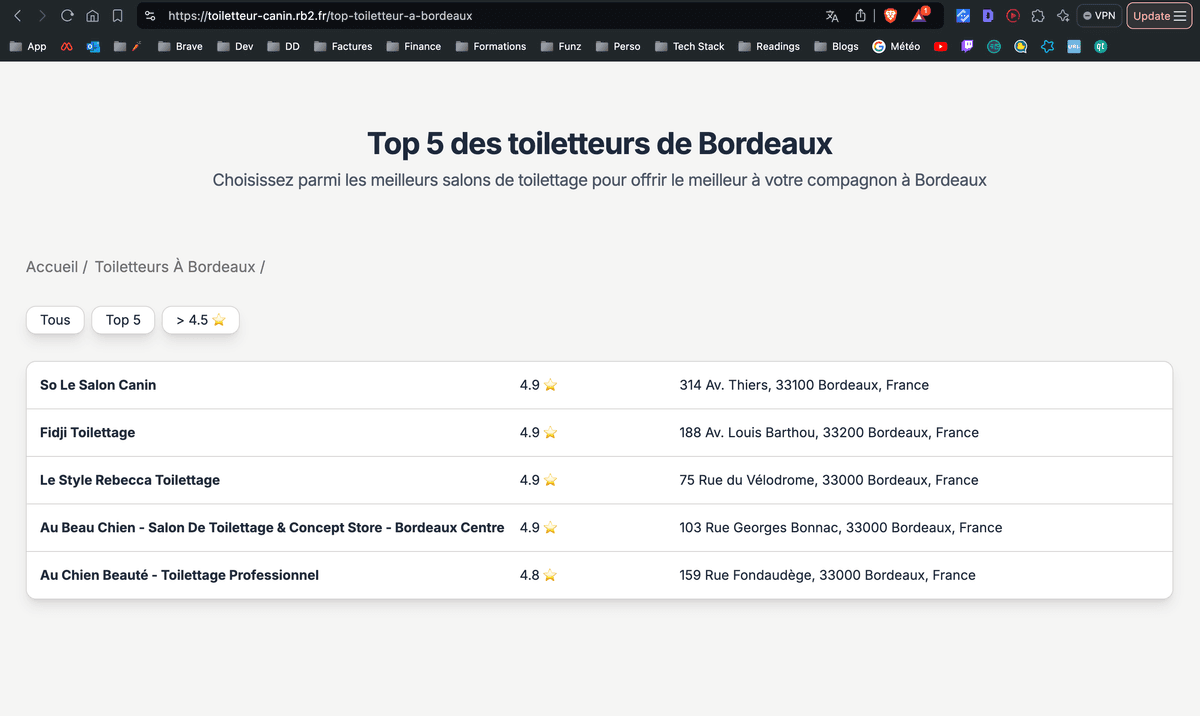
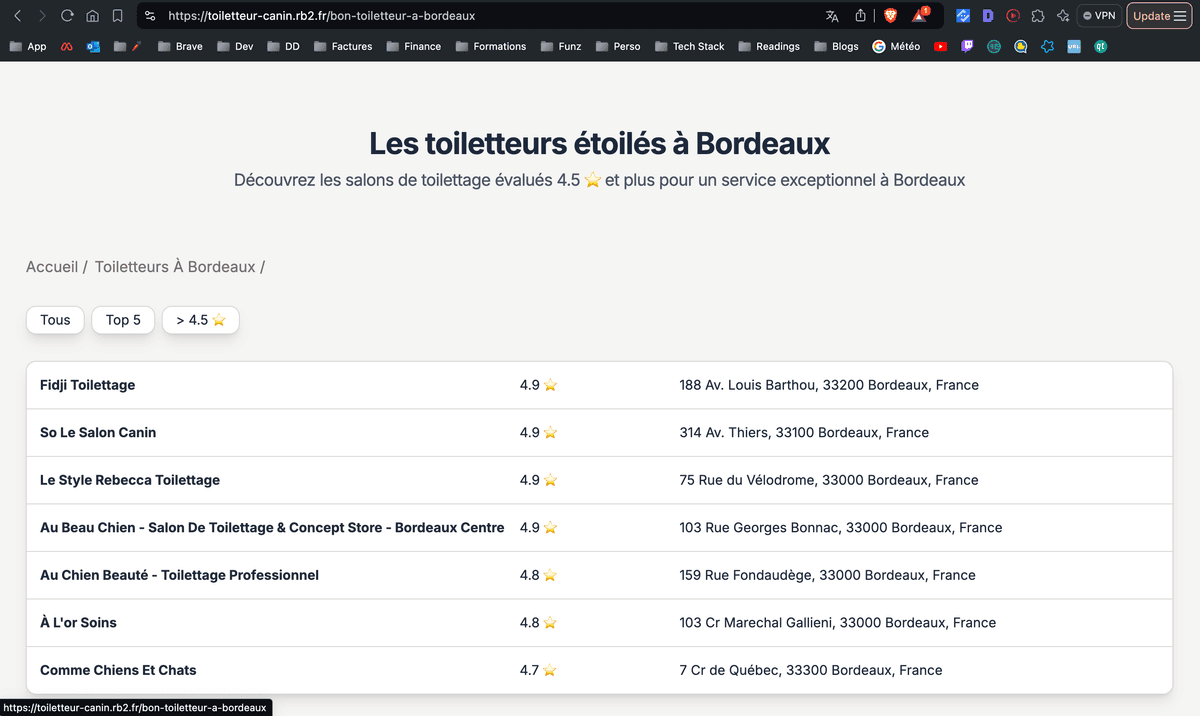
One of my goals was to make the URL structure both user-friendly and SEO-optimized. For example, URLs needed to be dynamic, reflecting both the city and the groomer’s name. Using Next.js rewrites allowed me to map cleaner, more semantic URLs (like /toiletteur-a-paris/salon-bichon/1234-uuid) to actual API routes. The rewrites function needed to handle dynamic parameters properly. Ensuring each page generated accurate, dynamic metadata for SEO was another challenge I had to solve.
SEO Optimization for a Niche Service
Optimizing the site for niche SEO keywords like “toiletteur canin”or “toilettage” wasn’t just about meta tags. I had to think about the entire structure of the site, how search engines would crawl it, and how to dynamically generate content that was both SEO-friendly and user-friendly.
Google Search Console for the First Time
Another major learning curve was using Google Search Console to track and optimize the performance of the app’s pages. This was my first time managing a site’s SEO data in real-time, and I had to familiarize myself with monitoring clicks, impressions, and keyword rankings. Ensuring that the site was properly indexed and identifying any potential crawl errors or visibility issues was a challenge at first. Learning to leverage this tool helped me adjust content and structure for better search engine visibility, directly impacting the app’s SEO performance.
Looking to bring your web ideas to life?
Reach out to me on Linkedin or Twitter
jeanrobertou.com
Apps